vue init webpack 创建项目的5种模板
初始化项目
1、vue init命令讲解
用vue init命令来初始化项目,具体使用方法如下:
vue init <template-name> <project-name>init:表示要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方提供的5种模板:
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple:一个最简单的单页应用模板。
<project-name>:标识项目名称,用户根据自己的项目来起名字。
2、项目初始化
在实际开发中,一般都会使用webpack这个模板,命令使用如下:
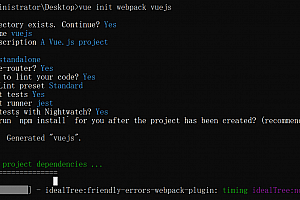
vue init webpack vuejs
Project name:项目名称 ,默认为初始化建项目的名称vuejs,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
初始化完成之后会出现以下信息,表示操作成功。
# Project initialization finished!
# ========================
To get started:
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
3、运行项目
cd vuejs,使用cd命令进入到项目目录
npm run dev
以上命令为开发模式下运行项目
npm run build
以上命令为项目发布打包
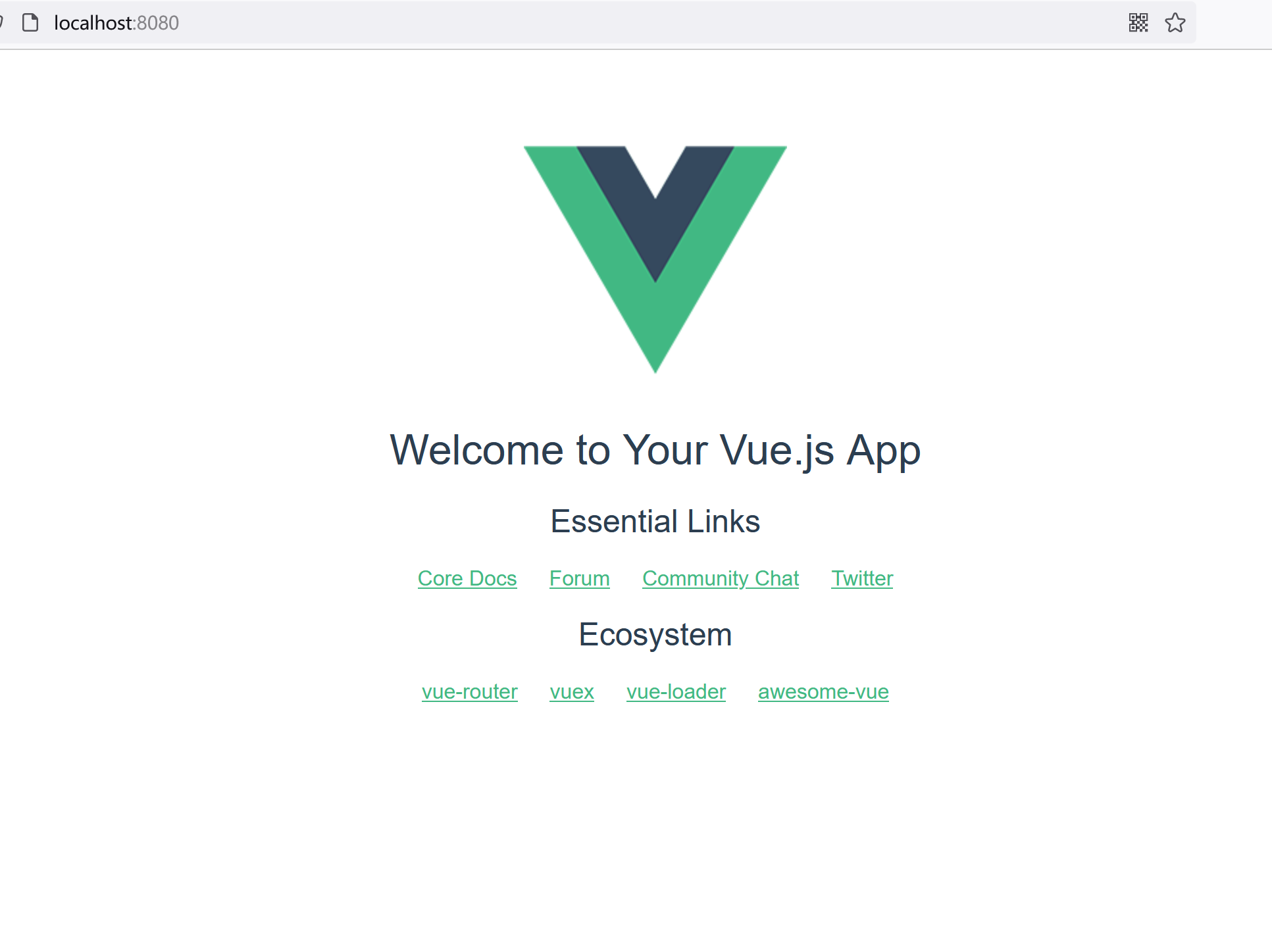
4、成功页面

END
如本资源侵犯了您的权益,请联系投诉邮箱admin@wmphp.com进行举报!我们将在收到邮件的1个小时内处理完毕。
本站仅为平台,发布的资源均为用户投稿或转载!所有资源仅供参考学习使用,请在下载后的24小时内删除,禁止商用!
Wmphp.com(完美源码)助力正版,如您有自己的原创产品,可以联系客服投稿,代理出售!
Wmphp.com(完美源码)客服QQ:136882447
Wmphp.com(完美源码)商务电话(仅对企业客户/个人用户):15120086569 (微信同步)
请注意:本站不提供任何免费的技术咨询服务,为了节约时间,下载前 请确认自己会技术
完美源码 » vue init webpack 创建项目的5种模板
完美源码 » vue init webpack 创建项目的5种模板